There are a lot of long I mean really long articles on how to increase traffic to your blog, this and that… and yes they are helpful but bit difficult to understand & implement for a non-techie person (like me :)
There is one little simple trick which is not very techie and it really works…. after implementing this I saw a HUGE difference in traffic to my blog…
OK! No more exaggeration I am talking about adding “alt” tag to your pictures…
What is “alt” tag? It is simply adding description code of your picture (you upload on your blog) in HTML….
How it can improve traffic? Ok, ill explain with an example, I have this Monster Hook post on my blog, with a lot of pictures and I have named these pictures like 1.jpg or hook.jpg or may be 101239.jpg
And some one search Google images for “diy kids craft” or “kids monster wall hook” will not see my pictures….. As Google bots are looking for diy kids craft/kids monster wall hook and not 1.jpg or hook.jpg or 101239.jpg
Make sense?
Adding “alt” tag to pictures… Ok so now, lets talk about how to do that…. there are 2 ways
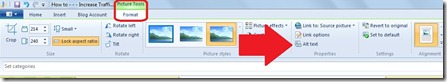
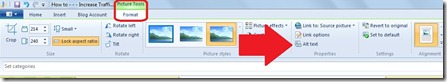
1. If you are using windows Live writer then, once you add picture, you get the formatting option and there you can see “Add alt” option. add relevant info… SIMPLE!

2. In other case if you are using blogger for posting, then you need to add tag in HTML manually….
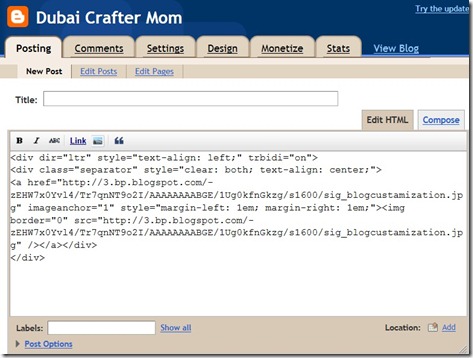
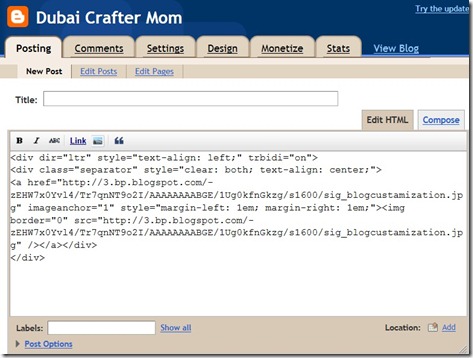
once the picture is uploaded in your blog post, go to HTML.

Now search <img

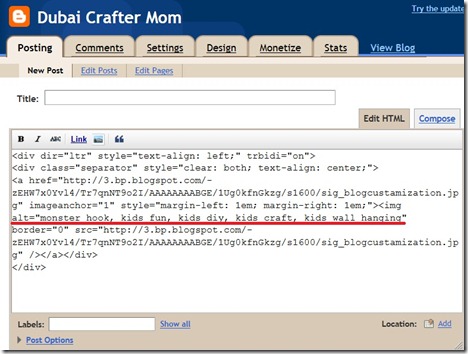
Just after <img add space then alt=“your tag” and single space
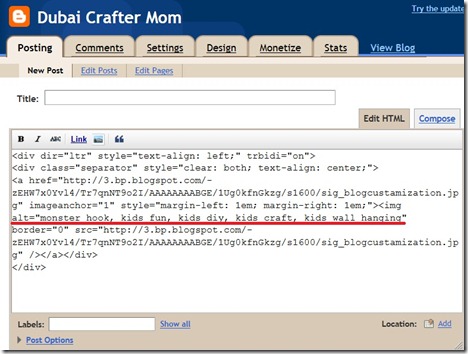
for example, for this picture I will add…

img alt="monster hook, kids fun, kids diy, kids craft, kids wall hanging" border="0"

This way your pictures will be visible in all relevant Google searches….
Please let me know if I can help you with anything…
Happy Blogging,
There is one little simple trick which is not very techie and it really works…. after implementing this I saw a HUGE difference in traffic to my blog…
OK! No more exaggeration I am talking about adding “alt” tag to your pictures…
What is “alt” tag? It is simply adding description code of your picture (you upload on your blog) in HTML….
How it can improve traffic? Ok, ill explain with an example, I have this Monster Hook post on my blog, with a lot of pictures and I have named these pictures like 1.jpg or hook.jpg or may be 101239.jpg
And some one search Google images for “diy kids craft” or “kids monster wall hook” will not see my pictures….. As Google bots are looking for diy kids craft/kids monster wall hook and not 1.jpg or hook.jpg or 101239.jpg
Make sense?
Adding “alt” tag to pictures… Ok so now, lets talk about how to do that…. there are 2 ways
1. If you are using windows Live writer then, once you add picture, you get the formatting option and there you can see “Add alt” option. add relevant info… SIMPLE!

2. In other case if you are using blogger for posting, then you need to add tag in HTML manually….
once the picture is uploaded in your blog post, go to HTML.

Now search <img

Just after <img add space then alt=“your tag” and single space
for example, for this picture I will add…

img alt="monster hook, kids fun, kids diy, kids craft, kids wall hanging" border="0"

This way your pictures will be visible in all relevant Google searches….
Please let me know if I can help you with anything…
Happy Blogging,







Thank you so much for your wonderful tutorial. I will get right to it and add this now. I hope you have a wonderful week. I am stopping by from the creative bloggers hop. I am now following with GFC. I am looking forward to reading more. I hope you stop by for a visit. http://grandmabonniescloset.blogspot.com/
ReplyDeleteWhat a great tutorial. I didn't know about 'alt' thanks for sharing.
ReplyDeletegrandma Bonnie... i loved you blog... such a creative person you are :)
ReplyDeleteThanks Karima... I am glad you find it helpful...
ReplyDeletethis is great info .. thanks for sharing!
ReplyDelete